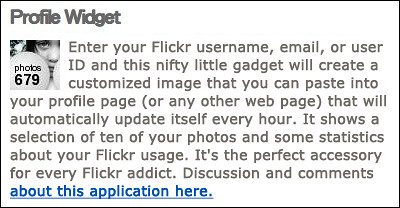
Profile Widget : 有質感的 Flickr 外掛

 眼尖的讀者應該已經發現Blog側邊中
眼尖的讀者應該已經發現Blog側邊中My Flickr欄位變的不一樣了
這是由 fd 推出的 Flickr 新玩具 : Profile Widget
(fd其實已經推出了一大堆Flickr玩具)
Link : fd's flickr toys
Link : Profile Widget
Profile Widget 的用法其實很簡單
只要把Flickr任一可以辨認使用者的資訊輸入進去
再設定圖片顯示規則/挑選 Profile Widget 樣板
最後再選擇符合你網頁背景的顏色
之後網頁會依照所設定的參數顯示行 Code
將這 Code 放進 Blog 的 Template 中即可!
Profile Widget 它會每小時更改一次資訊
簡單好用又好看!
另外在偷偷跟你說些使用 Profile Widget 的小撇步:
更準確的選擇背景顏色
內建的顏色取樣器很陽春
很難選到完全符合網頁背景的圖案
可以先將這個選項放著預設不去管它
在Code算出來後 再更改Code中的HTML color codes
*並排的 HTML color codes 前面是文字顏色/後面是背景顏色
改變預設的Flickr連結與Profile Widget標題顯示
依照上面更改Code的方法
可以依樣畫葫蘆 直接更改Code裡面的資訊
更改連結以及更改顯示抬頭
也並不會影響到每小時更新資訊的功能
另外要知道的是
正體中文無法正常顯示在 Profile Widget 中 ;(
延伸連結:
Link : Flickr : Create your own Flickr badge
LightBox 顯示的照片集 : 2006 春天吶喊 : more and more



 RSS 2.0
RSS 2.0 ATOM 0.3
ATOM 0.3

















7 Comments:
si,
真的是不錯用喔~我也有用過~:P
不過像我照的照片都很醜.所以最後決定.還是不要用的好~
7:49 下午
我想應該是color profile轉換的關係,如果此widget使用和html相同的背景顏色,顯示出來的顏色還是會有差距,我的解決方法是直接將背景screen shot下來,進pohotoshop用滴管找到顏色代號(mac用內建的DigitalColor Meter就好了),再apply上去,這樣背景顏色就會接得天衣無縫了。
哎,我真不是普通龜毛。
8:39 下午
noid:
把它當作Flickr的另外一種badge功能來看
其實實用 也badge比好看!
gina:
轉換會有差距歐?
在Code裡面Key的Html color code期十就一模一樣了
PS:
你抓顏色用的方法跟我一模一樣(PC+MAC)
1:38 上午
我在mac上用Safari看你的顏色有差,用firefox看顏色一樣。
看我自己blog則反之。不知道是什麼我電腦設定的關係,待我明天去學校試試再回來報告。
10:41 上午
疑...
奇怪
我的Safari是正常的哩??
12:30 下午
我用學校的電腦看,還是有差。pc看沒差,跟螢幕亮度有關,倒是,你的safari果真不一樣。
10:42 上午
gina:
耶~怎麼會這樣?
該不會是我的iBook已經開始變色了吧??!!
螢幕亮度開到最大 的確是有變黃的趨勢...
4:21 上午
張貼留言
<< Home